Étape par étape : Création et publication d'une expérience Web
Après avoir terminé ce sujet, vous devriez être en mesure de :
- Utiliser Brightcove Engage pour créer une nouvelle expérience Web
- Ajouter des vidéos à une expérience
- Personnaliser une expérience
- Prévisualiser et publier une expérience
Audience
Toute personne qui a besoin de créer des portails vidéo Web pour afficher du contenu vidéo.
Conditions préalables
- Un compte Brightcove Engage (inscrivez-vous pour un essai)
Préliminaires
Ce guide étape par étape utilisera les exemples de vidéos incluses dans le compte d'essai Brightcove Engage. N'hésitez pas à télécharger et à utiliser vos propres vidéos.
Création d'une expérience Web
Pour créer une expérience Web à l'aide de Brightcove Engage, vous devez effectuer les tâches suivantes :
Organisation de vidéos à l'aide de playlists
Avant de commencer à créer des expériences, il est utile de réfléchir à la façon dont vous souhaitez organiser/regrouper vos vidéos. Généralement, vous voudrez regrouper les vidéos associées. Par exemple, vous pouvez regrouper les vidéos CEO, les vidéos RH ensemble, les vidéos marketing, etc. Lorsque les internautes utilisent votre expérience Web, ils voient une liste de ces groupes, sélectionnent un groupe, puis choisissent les vidéos qu'ils souhaitent regarder. Lorsque vous utilisez Brightcove Engage, les vidéos associées sont regroupées à l'aide de listes de lecture.
Pour organiser les exemples de vidéos en listes de lecture, procédez comme suit.
- Connectez-vous à Brightcove Engage. La page Projets s'affiche.
- Cliquez sur l'onglet Vidéos dans l'en-tête de navigation. Une liste des exemples de vidéos apparaîtra.
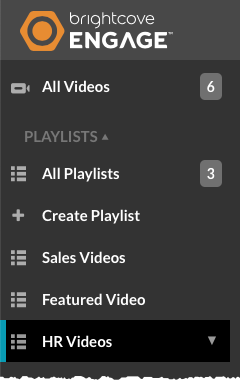
- Dans la navigation de gauche, cliquez sur + Créer une liste de lecture.
- Définissez Playlist type sur Manual.
- Définissez Playlist Name sur
Featured Video. - Cochez Afficher la liste de lecture dans la barre latérale.
- Cliquez sur Save.
- En utilisant les mêmes paramètres, créez deux autres playlists,
Sales VideosetHR Videos. Vous devriez avoir trois playlists créées.
- Dans la navigation de gauche, cliquez sur Toutes les vidéos.
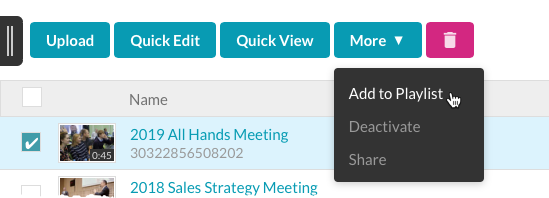
- Cochez la case située en regard de la vidéo Réunion Toutes les mains 2019 , puis cliquez sur Plus > Ajouter à la liste de lecture.

- Sélectionnez la liste de lecture Vidéo en vedette , puis cliquez sur Ajouter.
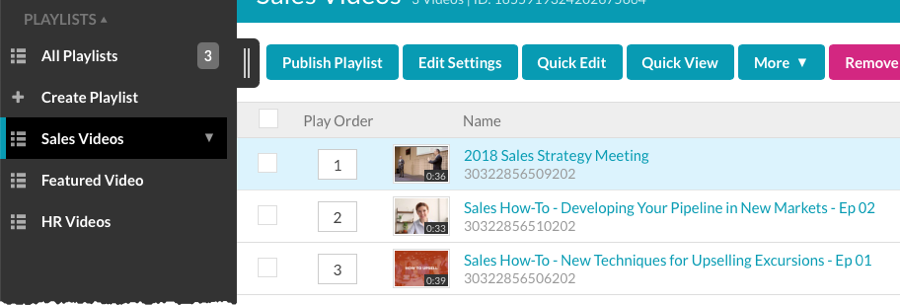
- Sélectionnez les vidéos suivantes et ajoutez-les à la liste de lecture Vidéos de vente .
- Réunion de stratégie commerciale 2018
- Comment faire pour les ventes - Développer votre pipeline sur de nouveaux marchés - Ep 02
- Comment faire pour les ventes - Nouvelles techniques pour les excursions incitatives - Ep 01
- Sélectionnez les vidéos suivantes et ajoutez-les à la liste de lecture Vidéos RH .
- RH - Élevez votre plan de communications internes - E02
- RH - Intégration des nouveaux employés - E01
Toutes les vidéos sont désormais organisées en playlists. Cliquez sur un nom de liste de lecture dans la navigation de gauche pour afficher les vidéos de cette liste de lecture.

Création d'une nouvelle expérience Web
Maintenant que les vidéos sont organisées en playlists, nous pouvons créer une nouvelle expérience. Pour créer une nouvelle expérience Web, procédez comme suit.
- Dans l'en-tête de navigation, cliquez sur l'onglet Projets .
- Confirmez que la page Créer une expérience s'affiche. Si une liste d'expériences apparaît, cliquez sur Nouvelle expérience pour afficher la page Créer une expérience .
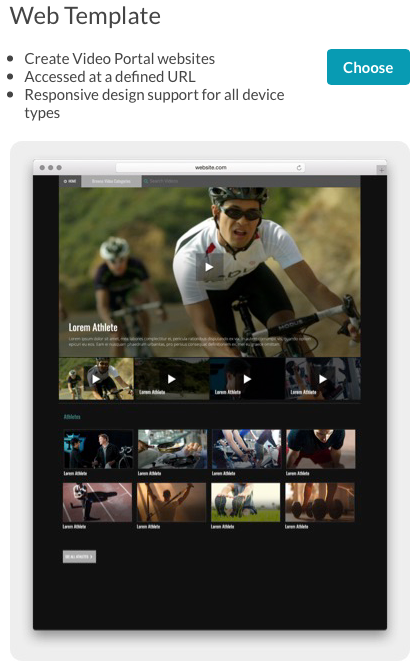
- Localisez le Modèle Web et cliquez Choisir.

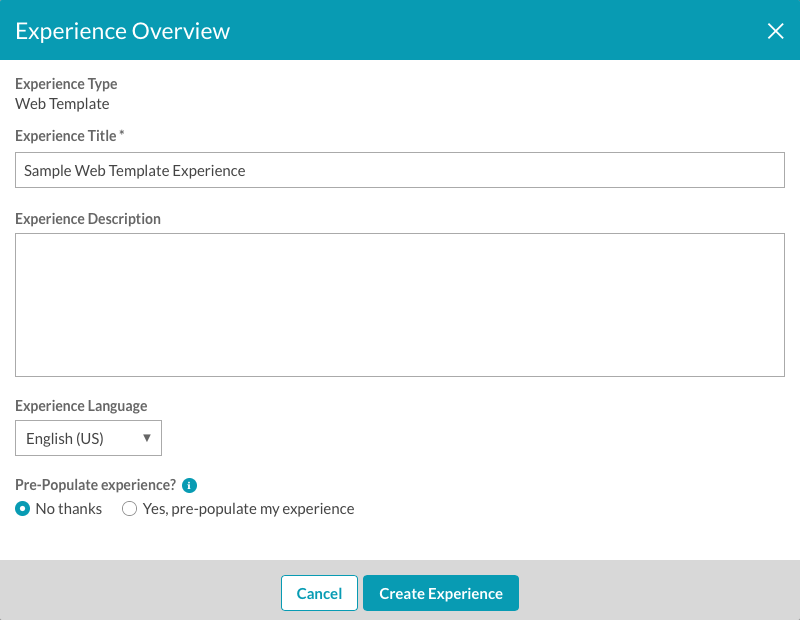
- Entrer Exemple d'expérience de modèle Web pour le Titre de l'expérience. Pour l' expérience Pre-peupler ? , sélectionnez Non merci.

- Cliquez sur Créer une expérience.
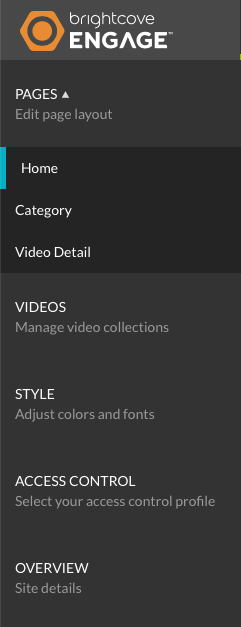
L'Éditeur d'expérience s'ouvrira. L'Éditeur d'expérience permet de personnaliser l'expérience et permet de personnaliser les mises en page, ajouter des vidéos, choisir des styles et configurer d'autres paramètres. Tous les paramètres de personnalisation sont accessibles à l'aide du menu de navigation de gauche.

Modification des détails du site
Les paramètres de titre, de description et de langue de l'expérience peuvent être modifiés à l'aide de l'Éditeur d'expérience.
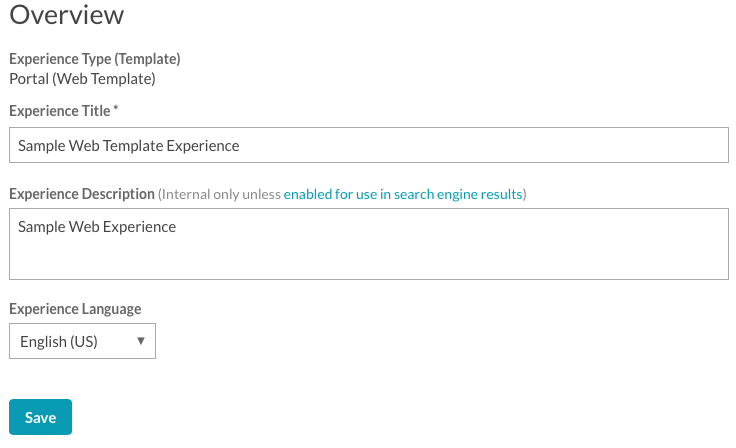
- Cliquez sur APERÇU dans la navigation de gauche.
- Pour le Description de l'expérience , ajouter Exemple d'expérience Web.

- Cliquez sur Save.
Ajout d'images et de texte à un modèle de page
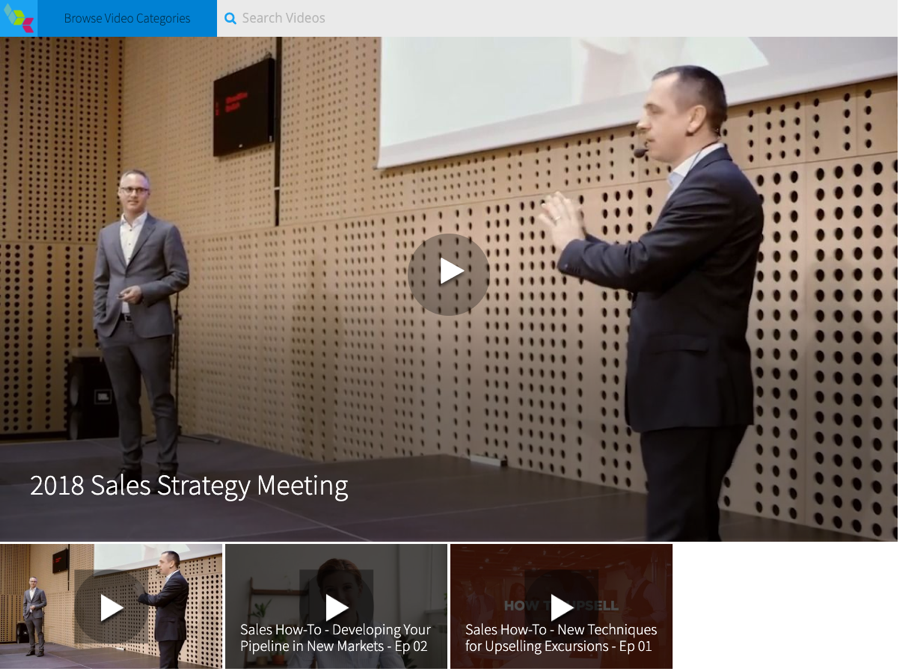
Chaque modèle Web fournit un ensemble de modèles de page qui peuvent être personnalisés. Le modèle Web fournit Accueil , Catégorie et Détail de la vidéo modèles de page. Ces pages peuvent être affichées dans la marge gauche dans le menu PAGES .

Les modèles de page afficheront des espaces réservés sur la page et une icône en forme de crayon (![]() ) indique que l'objet peut être édité. Ces paramètres substituables permettent d'ajouter des images, du texte et des liens à votre page.
) indique que l'objet peut être édité. Ces paramètres substituables permettent d'ajouter des images, du texte et des liens à votre page.
Pour plus d'informations sur l'ajout d'objets aux modèles de page, voir Ajout d'images, de texte et de liens aux pages d'expérience Web.
Pour ajouter des objets à un modèle de page, procédez ainsi.
- Cliquez sur PAGES > Accueil dans la navigation de gauche. Icônes de crayon (
 ) indiquent les zones de la page où des images / du texte / des liens peuvent être ajoutés. Les objets texte statiques sur la page peuvent être modifiés en cliquant dessus.
) indiquent les zones de la page où des images / du texte / des liens peuvent être ajoutés. Les objets texte statiques sur la page peuvent être modifiés en cliquant dessus. - En haut de la page, cliquez sur + Ajouter du contenu.
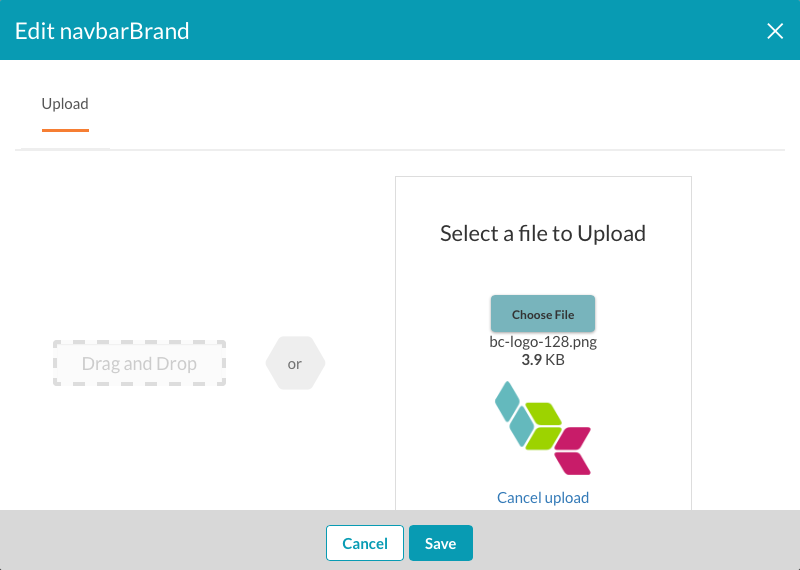
- Clique sur le Télécharger option puis cliquez sur sauver. Sélection Télécharger ajoutera un espace réservé pour l'image à la page.
- Cliquer sur + Ajouter une photo.
- Cliquez sur Choisir le fichier puis parcourez et sélectionnez l'image à utiliser pour l'en-tête. Cliquez sur sauver.

- Vérifiez que l'image s'affiche dans l'en-tête de page.

- En bas de page, cliquez sur PLACEHOLDER sur le côté gauche du pied de page. Entrez le nom de votre entreprise, puis cliquez sur sauver.

- Clique sur le Catégorie et Détail de la vidéo pages dans la marge gauche. Notez que l'image d'en-tête et le texte du titre apparaissent également sur ces pages. Revenez à la page Home.
Création de collections et ajout de vidéos aux collections
À l'aide de l'Éditeur d'expérience, vous pouvez sélectionner les vidéos à afficher dans l'expérience. Lors de la création d'expériences, les vidéos sont organisées en collections. Pour cet exemple, les collections seront basées sur les listes de lecture qui étaient créé plus tôt.
Pour plus d'informations sur la création de collections et l'ajout de vidéos à une expérience, voir Ajout de vidéos à une expérience.
Pour ajouter des vidéos à l'expérience, procédez comme suit.
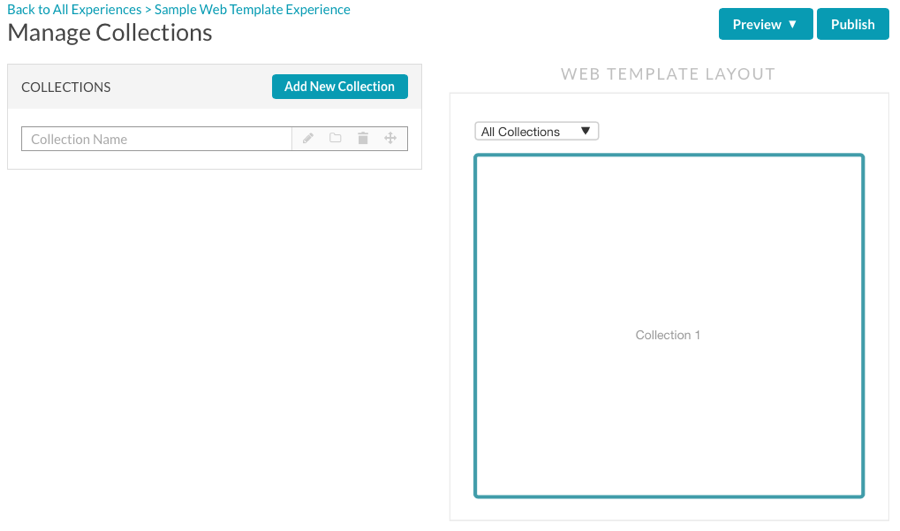
- Cliquez sur VIDÉOS dans la navigation de gauche.

- Nommez la première collection Ventes puis appuyez sur entrer.
- Cliquez sur le nom de la collection pour ouvrir l'éditeur de collection.

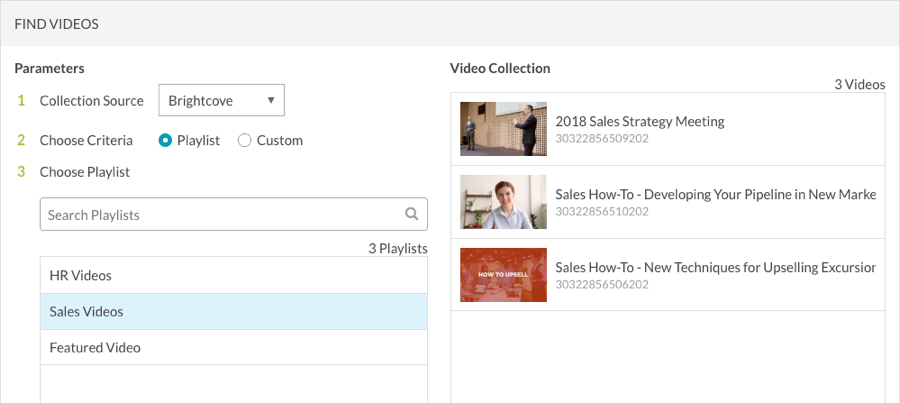
- Sélectionnez Liste de lecture pour les critères.
- Clique le Vidéos de vente playlist. Les vidéos de cette liste de lecture apparaissent dans la liste des vidéos. Cliquez sur Save.

- Créez une autre collection nommée HR à l'aide de la liste de lecture Vidéos HR comme critère.
- Confirmez que 2 collections ont été créées.

Prévisualisation de l'expérience
L'aperçu d'une expérience vous permet de voir comment le site va s'afficher sur les appareils mobiles, tablettes et ordinateurs de bureau. Vous voudrez prévisualiser l'expérience au fur et à mesure que vous passez par les étapes pour la personnaliser. L'expérience peut être prévisualisée dans un nouvel onglet de navigateur ou un lien partageable peut être généré pour que d'autres personnes puissent prévisualiser le portail. Pour plus d'informations sur la prévisualisation et la publication d'une expérience Web, voir Prévisualiser et publier une expérience Web.
Pour prévisualiser l'expérience, procédez comme suit.
- Lors de la modification de l'expérience, cliquez sur Aperçu puis cliquez sur Aperçu réactif.

- L'aperçu s'ouvre dans un nouvel onglet du navigateur.

- Fermez l'onglet Aperçu du site.
Modification du style du site
Les paramètres Style peuvent être utilisés pour personnaliser les couleurs du site et les polices utilisées sur l'expérience. Pour plus d'informations sur la modification du style de site, voir Personnalisation du style d'une expérience Web.
Pour modifier le style de site, procédez comme suit.
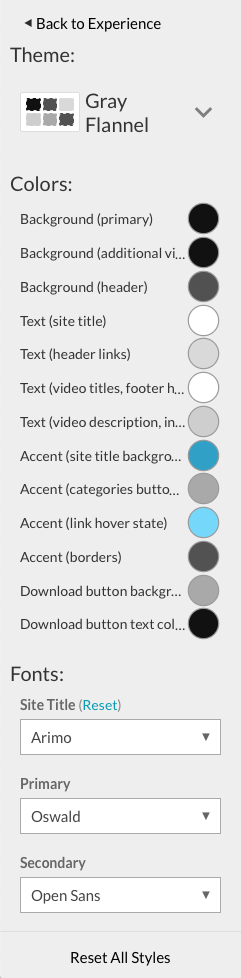
- Cliquez sur STYLE dans la navigation de gauche.

- Un thème est un ensemble de couleurs et de polices qui peuvent être appliquées à un modèle. Sélectionnez un thème. Cet exemple utilisera le Nuances de bleu thème.
- Sélectionnez une police principale et secondaire à utiliser. le Titre du site font contrôle la police de titre utilisée dans l'en-tête. Si vous avez suivi ce document étape par étape, une image a été ajoutée à l'en-tête précédemment.
- Clique le <Retour à l'expérience lien en haut du menu Style.
Publication de l'expérience
La publication d'une expérience Web le rend disponible sur une URL publique. Pour plus d'informations sur la prévisualisation et la publication d'une expérience de portail, voir Prévisualiser et publier une expérience Web.
Pour publier l'expérience, procédez comme suit.
- Dans l'éditeur d'expérience, cliquez sur Publier.

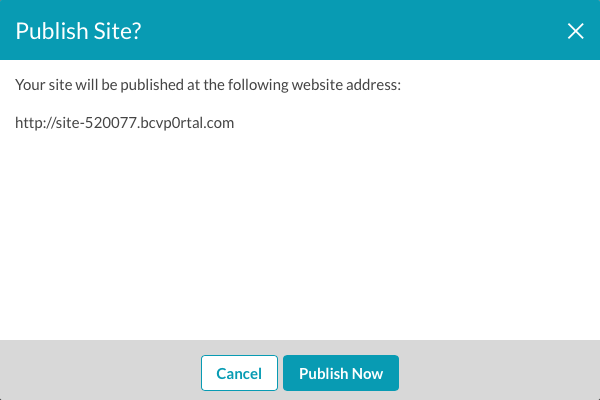
- Dans la boîte de dialogue Publier le site, cliquez sur Publier maintenant pour confirmer la publication.

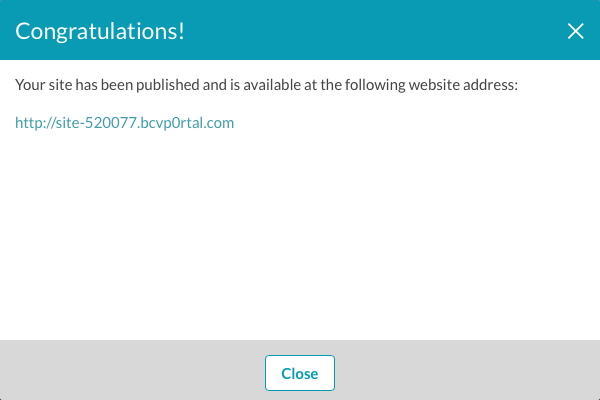
Cliquez sur l'URL du site pour l'ouvrir dans un autre onglet du navigateur.
 Contactez le support
Contactez le support État du système
État du système
